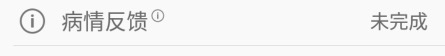
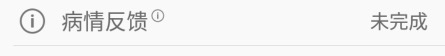
写android好久了,我都没怎么用过TableLayout,昨天小白问我一个布局问题,这个布局问题的描述为:线性布局防止右侧布局挤出去、图文混排效果、字少包裹内容 字多占满剩余、不知道怎么解释的效果。其实想实现的效果如下:
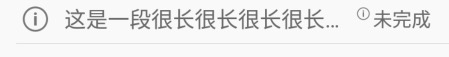
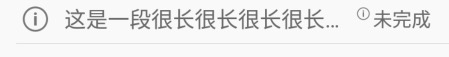
当标题文字很长的时候,应该显示出这样的效果:
我们想了好久都没找到合适的方法,不知道哪里来的灵感,我突然想起了被人们遗忘的TableLayout。
TableLayout介绍
Tablelayout简介
Tablelayout类以行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。
当为TableRow对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列。
当为View时,该View将独占一行。
TableLayout行列数的确定
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
全局属性也即列属性,有以下3个参数:
android:stretchColumns // 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns // 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns // 设置要隐藏的列。示例:
android:stretchColumns="0" // 第0列可伸展
android:shrinkColumns="1,2" // 第1,2列皆可收缩
android:collapseColumns="*" // 隐藏所有行说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
单元格属性,有以下2个参数:
android:layout_column // 指定该单元格在第几列显示
android:layout_span // 指定该单元格占据的列数(未指定时,为1)示例:
android:layout_column="1" // 该控件显示在第1列
android:layout_span="2" // 该控件占据2列说明:一个控件也可以同时具备这两个特性。
以上介绍参考自:android:TableLayout表格布局详解
使用场景
话说回到刚开始的场景,我们希望实现的效果是这样:
当标题文字很长的时候,应该显示出这样的效果:
在使用RelativeLayout的布局方法时,当标题部分过长时,后面的icon会被挤出布局,导致icon显示不出来。
最后,我们使用了TableLayout的布局方式,其中使用shrinkColumns来指定第0列是可以收缩的。这样第1列就不会被挤掉。
具体布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="20dp">
<LinearLayout
android:id="@+id/ll_item_bd"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_flag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_info"/>
<TableLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:shrinkColumns="0"
android:layout_marginLeft="8dp"
android:layout_weight="1">
<TableRow>
<TextView
android:id="@+id/tv_patient_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:text="这是一段很长很长很长很长很长很长的"
android:textSize="18sp"/>
<ImageView
android:id="@+id/iv_exception"
android:layout_width="16dp"
android:layout_height="16dp"
android:scaleType="fitXY"
android:src="@drawable/ic_action_info"
android:visibility="visible"/>
</TableRow>
</TableLayout>
<TextView
android:id="@+id/tv_patient_complete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:text="未完成"
android:textSize="16sp"/>
</LinearLayout>
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#D8D8D8"/>
</LinearLayout>本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!